Displaying spatial data in a web browser has become a lot easier over the years. Today, web developers can choose between different programming languages, libraries and framework to perform spatial data visualization. The most popular tools are written using JavaScript, the most-used programming language for front-end web development. Libraries such as OpenLayers, three.js and BabylonJS are well-known for putting interactive maps and spatial data on a map. However, most of these tools only cover 2D maps and data.
When 3D models become more popular, data standards were developed to be able to share these between different software programs, as well as over the web. An example is CityGML, used for sharing 3D city models. Displaying these inside a browser required new (data) standards and libraries when the WebGL JavaScript API enabled display and rendering of 2D and 3D graphics inside (most) web browsers.

CesiumJS and 3D tiles
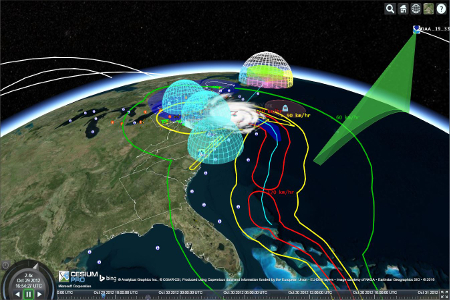
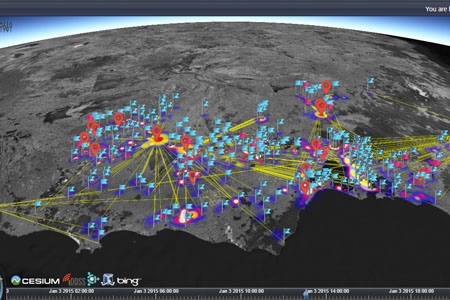
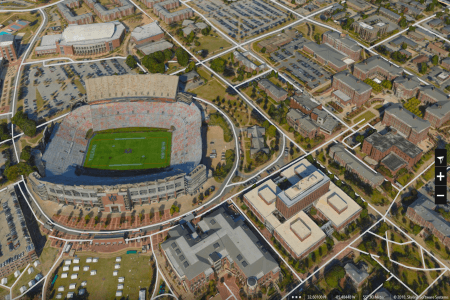
One such as JavaScript library is CesiumJS, that was developed by an open-source community in 2011. CesiumJS allows 3D web visualization on any device and is used across many industries: from real estate to sports management and engineering, visualizing CAD, web, BIM, point clouds, CityGML and photogrammetry. However, as it proved to be hard to render and stream 3D visualizations efficiently over time, the community behind CesiumJS developed an open data format called 3D tiles that enables streaming and is optimized for rendering.
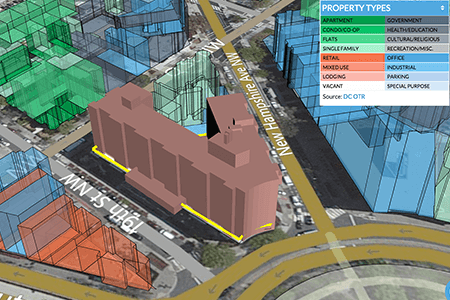
3D tiles are an open specification for streaming massive heterogeneous 3D geospatial datasets, used to stream 3D content, such buildings, trees, point clouds, and vector data. Their primary purpose is to improve streaming and rendering performance of massive heterogeneous datasets. They define a spatial data structure and a set of tile formats designed for 3D. The open specification was introduced in 2016 and became adopted as an OGC Community Standard early 2019.
 Cesium ion and FME Integration
Cesium ion and FME Integration
While many organizations use CesiumJS and 3D tiles for visualizing 3D spatial data over the web, an additional 3D mapping platform composed of web services and tools to complement CesiumJS’s visualization was released in 2018. This platform was named Cesium ion, whereas Cesium now refers to the Cesium JavaScript library. Cesium ion is a commercial platform that offers three products: a 3D tiling pipeline that allows tile data to be streamed smoothly and efficiently on any device, the Cesium ion SDK for extending CesiumJS visualizations with GPU-accelerated analysis tools, and finally 3D content such as imagery, terrain and 3D tilesets from Cesium ion.
In October 2018, Cesium ion announced integration with Safe Software’s FME data integration platform in order to further accelerate its 3D tiling pipeline. This way, a variety of 3D spatial data types can be processed in FME and uploaded, tiled and streamed using Cesium.js. Also, FME integration means that a web app can be kept up-to-date, as data workflows can be automated so that when the underlying data changes, new visualizations are generated automatically.

FME users already have two format writers for Cesium available: one that writes 3D tiles and one that writes 3D point clouds. In Safe Software’s upcoming FME release for 2019, a new Cesium ion data transformer will be added that pushes 3D data from FME to Cesium ion and creates a web visualization along with a URL to display it right away in a browser. How this all works is explained in detail in an excellent webinar that also shows you how to use Cesium’s code editor to style your 3D visualization after it has been processed using FME and moved into Cesium’s web mapping platform.